The Best of Web Design
in AI Prompts and Image Collection
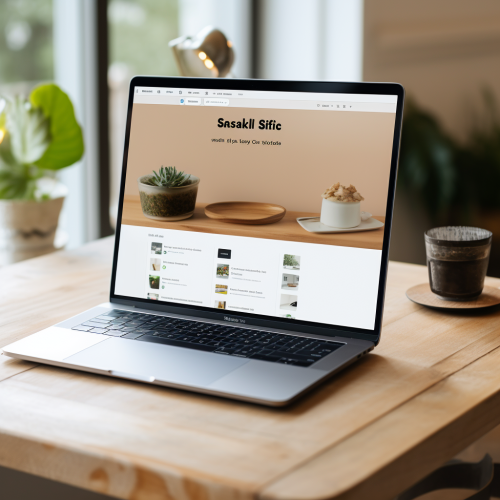
Abstract but clean and professional illustration representing a WordPress website setup, featuring elements like a webpage, blog, or online store. Use neutral tones with light blue and gray accents to reflect the digital and content-focused nature of WordPress. The image should feel modern and tech-oriented but not overly complex, suitable for a general audience looking to build websites easily. No specific logos or icons, just a generic representation of website creation.
A modern software engineer in a Zoom conference call, dressed in business casual attire. The person is wearing a slim-fit, light blue button-down shirt with rolled-up sleeves, paired with dark charcoal slim-fit chinos. They have a matte black smartwatch on one wrist, and are wearing simple black-rimmed glasses. The hair is neatly styled, with a clean-shaven face or well-groomed beard. The person is sitting in a minimalist home office environment, with a lightweight gray blazer hanging on the chair behind them. Their expression is confident and engaged, ready for a professional meeting. --v 6.0
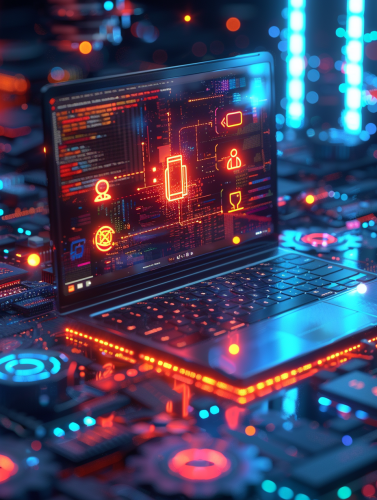
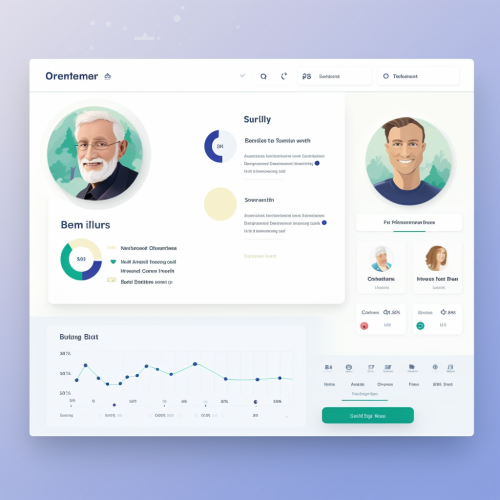
a web app user interface sample that includes 3d icons gradiants of blue and white some digital shadows that feels modern minimal and a hint of future tech
minimalistic, high-quality UI icon with sharp edges and balanced design, flat and modern style, simple and recognizable, monochromatic color scheme, for digital interface, detailed and precise, high-resolution, --v 5.0 --ar 1:1
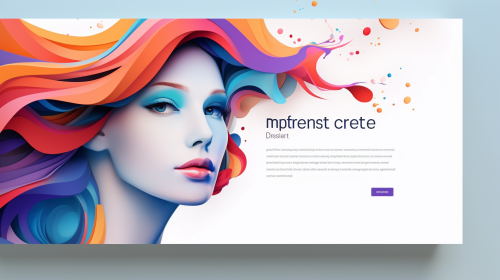
background for hero section, main color white, light blue, very minimalistic, ui ux, web design, enhances UI readability, most of the screen takes white color and just light blue as additional decoration improve readbility of the center, minimalist style, --style raw --ar 16:9 --v 6.0
background for hero section, main color white, light blue, minimalist, clean, ui ux, web design, enhances UI readability --style raw --stylize 150 --ar 16:9 --v 6.0
Logo design for a second-hand marketplace portal website on a white background. The logo should represent a Vancouver information hub, conveying the idea of integrating various types of information in one place. The design should be minimalistic, clean, and modern. --ar 1:1 --niji 5
well-designed text text written in a professional font first place; MARDIN METROPOLITAN MUNICIPALITY second place; XWEBUN third place; KIZILTEPE WOMEN AND FAMILY CENTER
a person sitting in front of a computer display, writing on some pergament rolls with his left hand and using the mouse with his right hand. On the display, in dark theme, is a programming interface with graphs and pie-charts.
Flat web design, chain links breaking on a chain, as if made in Adobe Illustrator as a vector illustration. Use bright, solid colors and keep the lines slightly uneven for a hand-drawn feel. Teal, orange, muted red, light yellow, with soft dark outlines. --ar 7:4
A creative representation of website development cost, featuring a laptop with design wireframes and dollar signs floating around it. The background includes colorful UI/UX components, coding symbols, and gears in motion, symbolizing the workflow. Sleek, modern, and minimalistic design with cool-tone colors (blue, white, and gray). --ar 527:700 --v 6.0 --stylize 600 --style raw
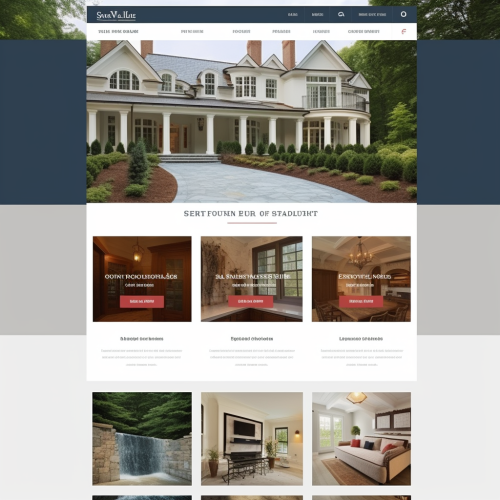
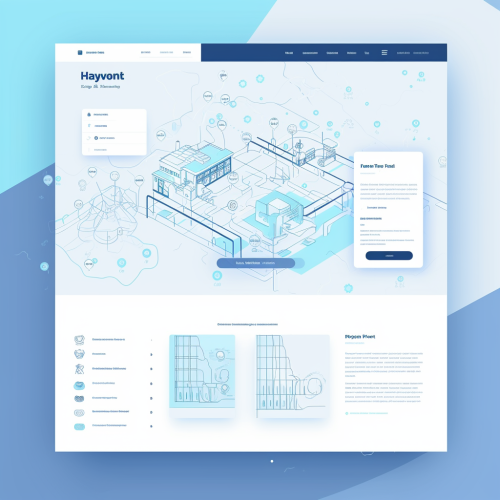
The concept of the site: a high-quality image of the site, three blocks, with photos, investments in commercial real estate. The color scheme is stable, rich. The trend for Dribbble, digital art, UI /UX design. --q 2
Design a clean and professional social media post that clearly highlights each digital service offered. Use a grid or segmented layout with each service occupying its own distinct section. Each section should have an icon or visual symbol alongside a short description for clarity: Website Creation & Maintenance – Showcase a computer screen or website icon. Web & Mobile App Development & Maintenance – Use icons of mobile phones and tablets. Technical SEO Optimization – Feature a magnifying glass over a graph or SEO symbols. Social Media Marketing (X, Instagram, Facebook, YouTube, TikTok) – Use social media icons. UI/UX Design – Show wireframes or design tools. Vector Design (Logos, Banners, etc.) – Use vector icons like a pen or a logo symbol. The color scheme should be professional yet eye-catching, with enough contrast to make each section stand out. Incorporate clear fonts and use a structured layout to ensure the information is easy to read and visually appealing. --v 6.1
Soneium integrates Web3 technologies into daily life by creating an internet where creativity and technology converge. Imagine a world where digital interactions are as impactful as real ones, Soneium makes this a reality.
A professional Zoom virtual background for a web consultant designed to inspire trust and confidence, with a soft lavender-pink color scheme --ar 16:9 --v 6.0
A sleek, modern icon illustration representing 'news,' designed using style code sref 3168481934. The icon should have a clean, polished look with smooth, rounded edges and a professional feel. Feature a recognizable news element like a newspaper, news feed, or message bubble, with minimalist lines and subtle color gradients to add depth. The color palette should use muted, sophisticated tones, such as cool blues, grays, or soft neutrals, to convey reliability and clarity. Aim for a balanced, uncluttered design with high contrast for readability, suitable for mobile and web applications.
Design a modern and minimalist 3D icon on a white background, the icon must incorporate indicative elements about evaluation, suitable for use in applications or websites that must include at least two of these colors: #E75860, #0F4C6B, #35a8e0, # 0f99a6
Design a modern 3D icon on a white background, the icon should incorporate elements indicative of evidence from a battery of psychological tests, an elegant and minimalist design that conveys the concept of psychological exams or evaluations, suitable for use in applications or websites that must include at least two of these colors: #E75860, #0F4C6B, #35a8e0, #0f99a6
Design a modern 3D icon on a white background about a test. The icon must incorporate elements indicative of academic evidence, it will be used to present a battery of psychological tests. Look for an elegant and minimalist design that conveys the concept of exams or academic evaluations, suitable for use in applications or websites that must include at least two of these colors: #E75860, #0F4C6B, #35a8e0, #0f99a6
Generate a photorealistic version of Light grey background with small, minimalistic elements such as speech bubbles, a notepad, a pen, a coffee cup, and a laptop at the edges, in a flat lay arrangement. Use soft pastel colors like pastel blue, pastel green, pastel pink, and pastel yellow for the elements to ensure they contrast well with the light grey background. . --ar 443:960
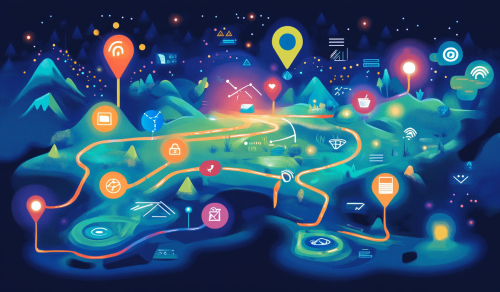
a combination of images to represent an accumulation of advertising methods: google, facebook, tiktoc, but also e-mailing. A balance between them so that we have a background that represents a growing sales graph.
Split screen image; on the left side, a black-and-white user interface filled with pop-up ads and scattered information, chaotic and cluttered, representing the disarray of the current digital economy. On the right side, a user interface in light green and blue tones, clean, organized, and secure, conveying data protection and a minimalistic, distraction-free design
Create a minimalist icon representing 'Banking Solutions' for a website. Use a simple symbol of a bank building or a dollar sign encircled in a thin line. Keep the lines very thin, flat, and clean, with a slight accent in red or gray for a modern, polished appearance. Ensure the design is extremely minimalist and professional.
Fundo verde escuro com uma grade sutil de linhas verticais e horizontais finas, criando quadrados simétricos ao longo da área. A cor deve ser um tom de verde escuro e profundo, transmitindo profissionalismo e modernidade. As linhas da grade devem ser discretas, formando quadrados que não distraem do conteúdo principal, mas acrescentam um toque de estrutura ao fundo. O design deve ser adequado para uma página inicial de um site financeiro, elegante e simples.
DESIGN A TABLE BAR FOR A ROOF GARDEN WITH A SINK WITHOUT BACKGROUND, made of marmol and concrete with out plants, online the bar table, with out a back
Generate a digital art for Light gray background with small digital art elements such as a laptop, a code editor window, a coffee cup, a mouse, and a keyboard at the edges, in a flat lay arrangement. Use contrasting colors like navy blue, teal, and mustard yellow for the digital art elements to ensure they stand out against the light gray background. Keep the overall design minimalistic to avoid overshadowing the slide content. . --ar 443:960
a real 25-year-old Indian female student with a curious and determined expression, sitting in front of a laptop with an open coding interface or AI model dashboard on the screen. Character Details: Age: 25 Ethnicity: Indian Clothing: Casual, modern attire (e.g., t-shirt, jeans) Expression: Thoughtful, intrigued, and motivated Background Suggestions: A minimalist, modern workspace or study area with subtle tech-related elements (e.g., books, gadgets) A blurred cityscape or startup office environment, conveying innovation and growth A neutral, gradient background with subtle coding or tech-inspired patterns Style: Realistic, detailed, and well-lit Colors: Vibrant, yet muted (avoid overly bright or distracting) Facial expression is the focal point
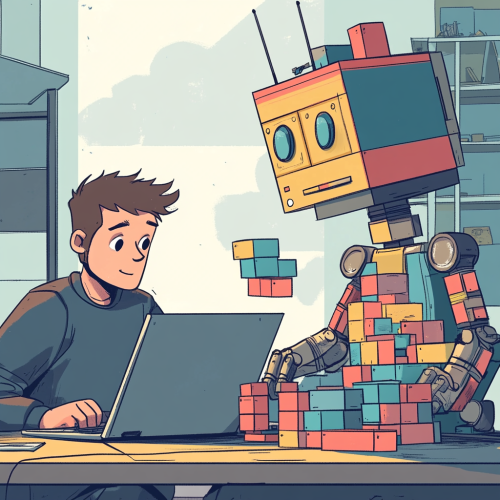
A cartoonish scene showing a man working on web design at a laptop, focused and creative. Next to him, a robot is building an answer using colorful digital building blocks. this all find place in an office
background image for a customer support site, convey modern state of the art customer service, digital age with mobile devices and connectivity, feature series of tiled screen panels --ar 16:9
Streamlining job applications with a single click, help job seekers save time and focus on their job search. Autofill repetitive job application questions. Install the Autofill extension to autofill your job applications --ar 16:9
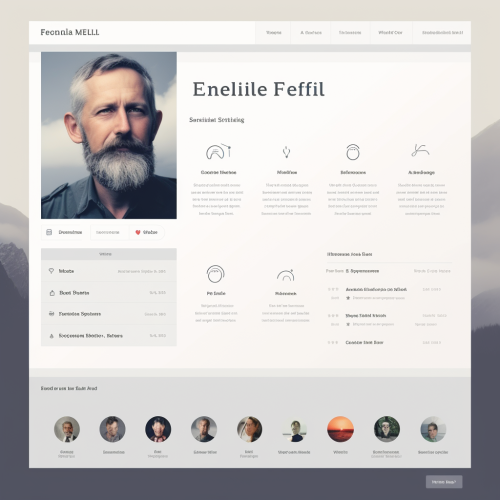
flat design of beuttifull and modern past person profile page for memorials website, white background super high quality, high definition, 4k , --version 5.2
flat design of beuttifull and modern past person profile page for memorials website, main provfile image at the top center of page, white background, stone grey dominant colors super high quality, high definition, 4k , --version 5.2
A Korean webtoon of a newlywed Korean couple, both wearing cozy pajamas, sitting together on a bed on their first night. The room is softly lit by warm, dim lights, the bed is neatly made with white and pastel bedding, and there is a subtle glow from the bedside lamp. The couple is relaxed, smiling at each other, creating an intimate, peaceful moment. Background includes simple, modern bedroom furniture with soft shadows. Light is warm, casting gentle highlights on their faces. Created Using: soft brush strokes, pastel tones, webtoon style, slight shading for depth, flat colors with slight gradients, comic panel layout --v 6.0
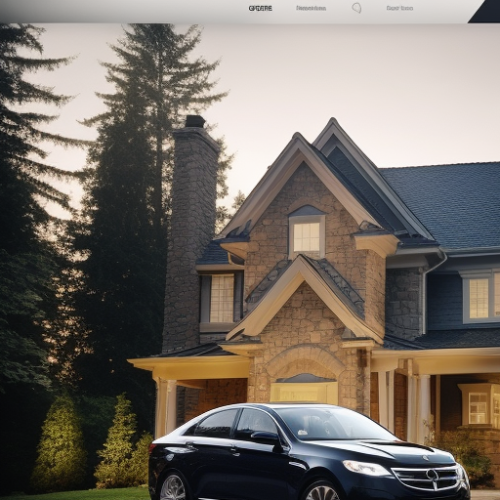
create a beautiful website landing page for website selling automobile and homeowners insurance, ui, ui/ux, website, web design
web mockup design of an educational YouTube and filmmaking course. Clean and minimal design.
create a picture from the top down of a keyboard on a computer desk, zoomed in to see the whole keyboard, modern desk,
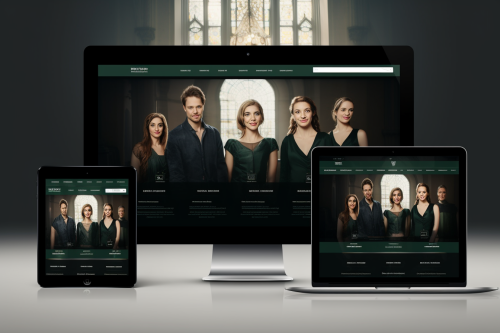
a modern website design for a German vocal ensemble singing classical music, light, white background, black and light green layout elements --ar 3:2
a big exhibition stand with interactive touch LED screens all around, a big screen in the back, no people, products displayed, colours are pink and blue --ar 16:9
beautifully decorated cupcakes for a web page cover photo --ar 3:2
Design a graphic for digital marketing featuring a hand gesture pointing, accompanied by digital marketing symbols, with a backdrop of the globe, and devoid of any text --s 750
"Create a high-quality illustration depicting a vibrant digital workspace for 'MultiTeK-Media'. Include elements like a designer at a computer, digital art on screens, and various graphic design tools scattered around. The scene should convey creativity and innovation, with a modern aesthetic and a bright color palette. --ar 16:9 --s 250 --v 6.0
Epic movie, 150 megapixel portrait photograph, ultra high detailed photograph of helix nebula, ultra epic detail, photography, back lighting, award winning photography, photorealism, portrait photography, glamour, Intricate Ultra Detail, cinematic gentle lighting, volumetric lighting, grand realism, High sharpness, tone mapping, high contrast, retouched, octane render, Intricate Ultra Detail, gorgeous composition --ar 16:9 --s 250 --v 5.0
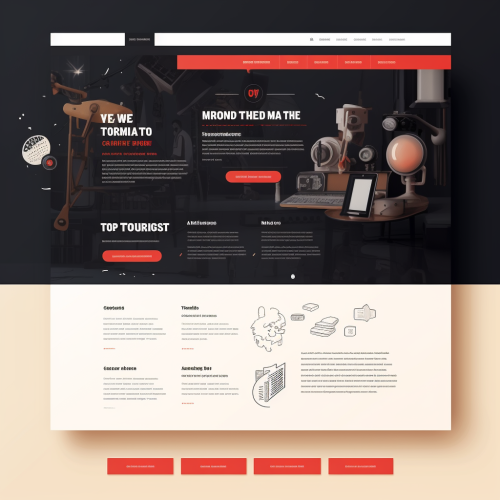
webpage disegner men working on industrial webshop, blue style, photo realistic, 8k
Luxury Islamic Background, web banner ,ramdan ,Islamic Elegant Background with Arabic Pattern --ar 16:9 --v 5.2
logo design, video archive system, line art, server, symbol, tech, simple --ar 16:9
Icon of a blue gear. 2D style. Transparent background. Solid color. no shadow. Front view
futuristic banner for website, honey badger over network it should make reference nodes connected to web3 via p2p network
simple modern logo for dictionary website, letter ‘N’ shape, orange color, white background
A minimalist website using line art to depict a hospital and a dental clinic connected by data lines, symbolizing the exchange of patient information. The color temperature is cool with shades of blue and white. The layout is a single page with a clean and arranged design, featuring a bottom navigation layout. The inspiration for the website is drawn from modern healthcare platforms. Images on the page include a hospital building, a dental clinic, and abstract data lines connecting them. The overall feel is digital and streamlined. --v 5.0 --stylize 1000
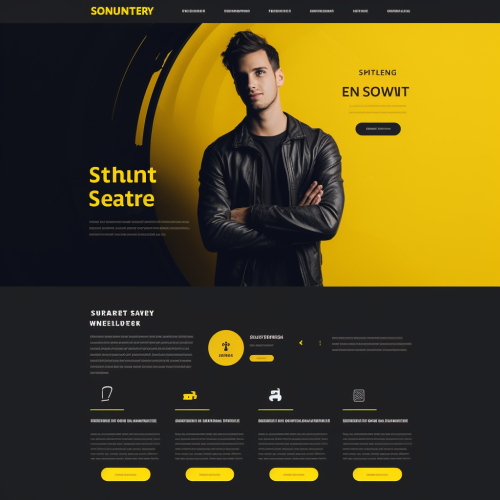
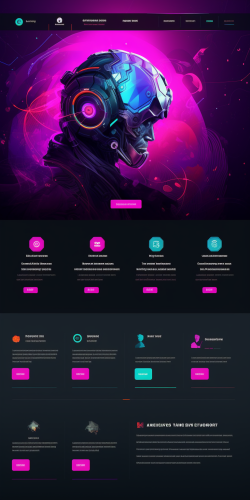
Website landing page design, dungeon, cave game, high resolution, black backround --ar 16:9
A vector image of a software product's bonus section, modern UI layout, Webflow style, clean lines, soft gradients, SaaS interface, sleek call-to-action buttons, dynamic elements, minimalist typography, subtle 3D shadows, hd quality --ar 16:9
call center, phone, background for banners, white bg, jewelry, TV store, web illustration, --ar 16:9 --v 5.0
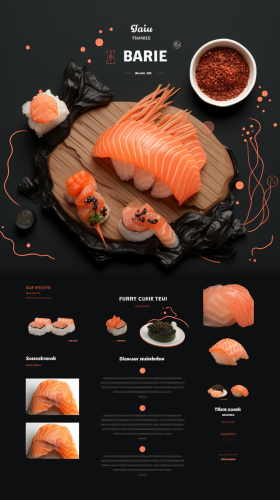
extrem sushi restaurant website design, ui design, ux design, figma, --ar 9:16
spider web inside a computer, internet, web connecting many things together, 3d, top down, light colors

Become a member
Sign up to copy & bookmark prompts.
It's absolutely FREE
 Login or Signup with Google
Login or Signup with Google