Modern smartphone in dating app interface setting
Prompt
––ar9:16 Ultra-realistic image of a modern smartphone in a clean, professional setting, photographed in the style of a Fujifilm camera for rich detail and true-to-life colors. The smartphone screen subtly displays a dating app interface with blurred profile icons and familiar dating app icons, ensuring a discreet, polished look. The background is minimalistic, softly lit with a sleek, modern vibe, featuring neutral tones to keep the focus on the smartphone. Captured with a shallow depth of field to enhance photorealism, with an aspect ratio of 9:16, emphasizing the smartphone as the focal point.
License
Free to use with a link to 2moonsai.com
Similar Images
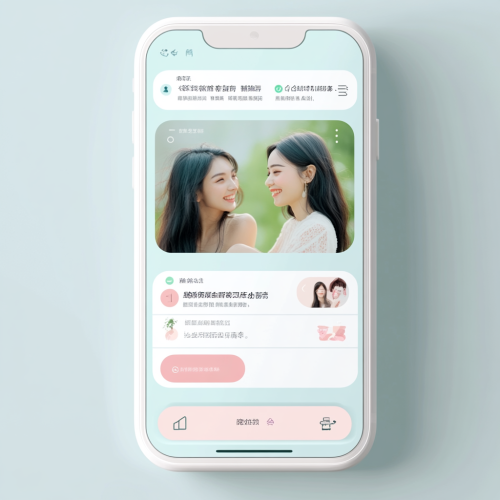
UI design for a dating app chatting thread list page, maintaining a clean, simple, and modern aesthetic with a youthful, translucent feel. Display a list of conversation threads as rounded rectangular cards with a soft gradient background and subtle drop shadows, creating a sense of depth. Each card should include a circular user photo thumbnail on the left, with the user’s name, a brief message preview, and a timestamp next to it. Incorporate small, minimalistic icons for unread messages or online status. Use soft pastels and warm tones to align with the romantic and inviting theme. The background should have a blurred, airy effect to focus attention on the chat threads, evoking a light, friendly, and approachable ambiance.
Design a mobile app interface named "ReBalance". The app aims to help users monitor and reduce screen time. Key features include screen time analytics and device setting recommendations. The design should be user-friendly, engaging, and modern.
UI design for a dating app chat dialogue page, inspired by the simplicity of WeChat, with a focus on the conversation. The design should be clean, minimalistic, and modern, with no extra decorations or profile details. The chat bubbles should have rounded corners and soft gradients, using a soft pastel color palette to differentiate between sender and receiver. The background should be plain and slightly translucent, with a subtle, airy feel that matches the youthful, romantic theme. Include only essential elements: text input field at the bottom with a simple 'send' button. The overall layout should be easy to read, with clear, legible fonts and a smooth scrolling experience, creating a sense of intimacy and focus on the dialogue.
grid of app icon to close application, --v 6.0 --stylize 50 --style raw
Create mockup image - an ultra-photorealistic 3D render of the Empower App in use, showing its interface on a futuristic smartphone held by a student. The app should feature personalized coaching, wellness resources, and community connections. The background is a lively campus setting, showcasing the app as a central tool in the empowered ASU experience.
An image of a smartphone at the center of a circular, neon-lit, futuristic interface. The phone is centered with the screen showing, the phone is illuminated with a blue glow from its screen, and a bright light emanates from its center. Surrounding it are concentric rings, with neon pink, purple, and blue accents, creating a vortex-like effect. Small, intricate digital symbols and lines are interspersed within the circles, giving the image a high-tech, cyberpunk feel with pink and purple. The overall aesthetic is dynamic and immersive, suggesting themes of technology, connectivity, and the digital realm. --ar 16:9 --v 6.1
Create a dynamic scene showing a traveler using a sleek app on a smartphone. The screen illustrates seamless integration: planning a route, booking tickets, and syncing an itinerary to Google with a single click. The traveler appears confident and relaxed, with subtle background elements of various travel destinations, capturing the ease and excitement of this all-in-one, AI-powered solution.
A high-resolution, realistic screenshot of a Discord chat on a smartphone. The phone is centered in the image and perfectly facing the viewer. Flat. It is showing the Discord app in use with a clean, modern dark mode design. It should be photographed against a bright blurred background to allow for easy selection removal in photoshop.

View Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more.
Get Premium
Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more. Create up to 2000 AI images and download up to 3000 monthly
Get Premium
Become a member
Sign up to download HD images, copy & bookmark prompts.
It's absolutely FREE
 Login or Signup with Google
Login or Signup with Google

Become a member
Sign up to download HD images, copy & bookmark prompts.
It's absolutely FREE
 Login or Signup with Google
Login or Signup with Google

Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more.
Get Premium
























 Download Image (SD)
Download Image (SD)
 Download Image (HD)
Download Image (HD)