Inclusive UX UI Design Radar Gradient Image
License
Free to use with a link to 2moonsai.com
Similar Images
create a beautiful simple website landing page child swim waterpark, ui, ui/ux, website, web design
3D industrial design phone , dark background in the style of brutalism, 4k, UI mockup --v 6.0 --style raw
Beautiful website for automotive repair with green elemts + white background + no black + stunning design + hyper resolution + impressive + user interface, ui/ux, ui, ux ar 3:2 --v 4
web design, ux/ui, bmx bikes, dynamic postures, photorealism, light colors, modern --s 250 --v 5.2
a wall on the whole screen, painted with inscriptions about UX / UI Design, in the middle of the wall an opening door. Behind the door you can see light and money. RealizM --ar 16:9
color photo of a 3D icon representing a chat messenger, featuring a gradient style, cartoon-like aesthetic, vibrant color matching, isometric design, 3D modeling, OC rendering, a white background, and a simple, clear design , a captivating visual portrayal of a chat messenger icon that seamlessly blends creativity with simplicity. The photo showcases a 3D icon representing a chat messenger, designed with a gradient style that adds depth and visual appeal. The cartoon-like aesthetic infuses the icon with a playful and friendly charm, making it visually attractive and relatable. Vibrant colors are carefully selected and harmoniously matched, creating an eye-catching palette that grabs attention. The isometric design technique adds a sense of dimension and perspective, enhancing the three-dimensional nature of the icon. Meticulous attention to detail is evident in the 3D modeling and OC rendering, resulting in a realistic and lifelike representation of the chat messenger. Against the clean white background, the icon stands out prominently, conveying its purpose with clarity and simplicity. This project is a collaboration of talented designers and technologists who prioritize user-friendly and visually pleasing designs. Facebook, Cartoon Network, Adobe Systems, and Pixar Animation Studios, a unique blend of creative minds dedicated to creating visually appealing and intuitive icons. --c 10 --ar 2:3
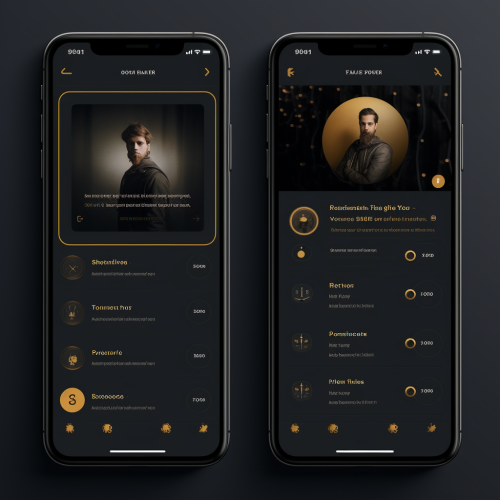
Create a user interface (UI) and user experience (UX) design for a mobile app aimed at a tech-savvy audience. The layout should be sleek, intuitive, and easy to navigate, incorporating modern design trends such as soft shadows, gradients, and micro-interactions. Show multiple screens, including the home page, settings, and user profile, highlighting user flow, seamless transitions, and clear hierarchy of information. The design should feel visually appealing and highly functional.
extrem sushi restaurant website design, ui design, ux design, figma, --ar 9:16
clean design, dark color theme, gold, chatbot desktop interface, ux ui design

View Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more.
Get Premium
Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more. Create up to 2000 AI images and download up to 3000 monthly
Get Premium
Become a member
Sign up to download HD images, copy & bookmark prompts.
It's absolutely FREE
 Login or Signup with Google
Login or Signup with Google

Become a member
Sign up to download HD images, copy & bookmark prompts.
It's absolutely FREE
 Login or Signup with Google
Login or Signup with Google

Limit Reached
Upgrade for premium prompts, full browsing, unlimited bookmarks, and more.
Get Premium






















 Download Image (SD)
Download Image (SD)
 Download Image (HD)
Download Image (HD)